
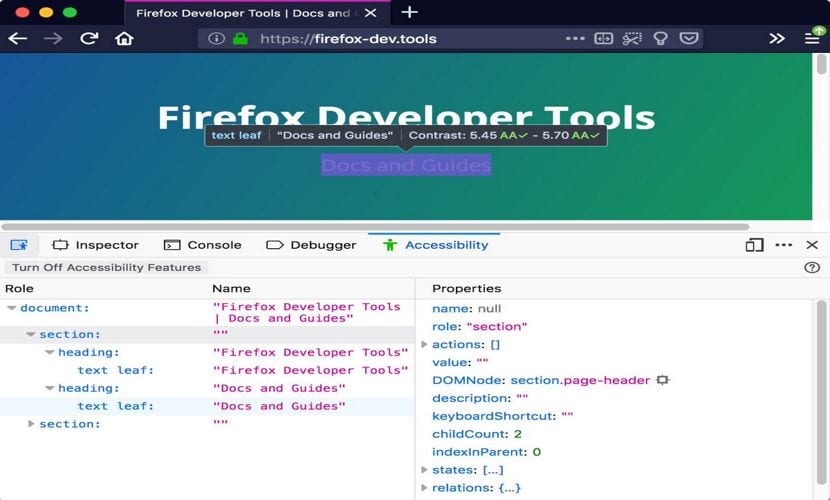
Mozilla këtë javë njoftoi azhurnime të reja për Firefox DevTools, Mjeti juaj i zhvillimit për ekzaminimin, modifikimin dhe korrigjimin e gabimeve HTML, CSS dhe JavaScript në kompjuterë ose pajisje të lëvizshme.
Përditësimet që njoftoi ekipi i Firefox DevTools, kryesisht i referohen korrigjimit të gabimeve me Firefox DevTools dhe ato synojnë të sjellin më shumë besueshmëri dhe performancë tek zhvilluesit, veçanërisht në ndërtimin e aplikacioneve moderne në internet.
Me këtë azhurnim të ri, Mozilla u ka premtuar përdoruesve të Firefox 67 dhe më lart një përvojë solide korrigjimi.
Rregullimi i skriptit është një nga tiparet më të fuqishme dhe komplekse të produktivitetit në DevTools.
Versioni i azhurnuar i Firefox DevTools për Firefox 67 u mundëson zhvilluesve që të marrin më shumë shpejtësi dhe besueshmëri në procesin e korrigjimit të gabimeve dhe të përmirësojnë performancën e tij.
Çfarë ka të re në Firefox DevTools?
Sipas ekipit të Firefox DevTools, lkarakteristikat e reja të DevTools sillen rreth katër pikave kryesore, përfshirë
- Koha më e shpejtë e karikimit
- Një mbështetje për hartën e rimodeluar të burimit
- Një ulje e shpenzimeve të përgjithshme kur korrigjuesi nuk është i synuar
- Rregullo për disa çështje që lidhen me pikat e humbjes që mungojnë, ndërprerjet e pasakta të skenarit dhe shumë më tepër.
DevTools Firefox hapet 30% më shpejt
Koha e hapur e korrigjimit është tani 30% më e shpejtë se versionet e mëparshme. Ekipi i DevTools Firefox e ka shpjeguar atë Ata kanë hequr performancën më të keqe që shkaktoi korrigjuesi u hap ngadale, e cila ka treguar pas testeve të performancës që korrigjuesi është tani 30% më i shpejtë.
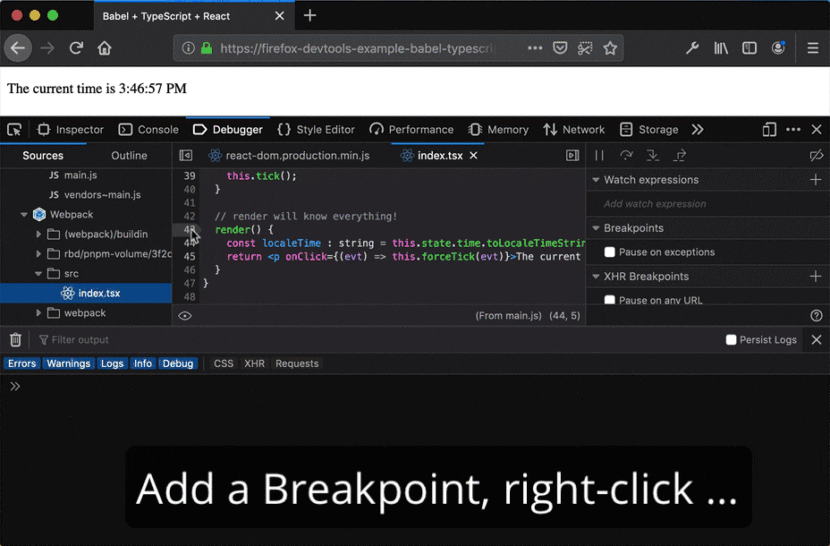
Përmirësimi i hartës burimore
Pastaj ekipi e tha atë një burim i hartës burimore të azhurnuar dhe më të shpejtë jep iluzionin se po korrigjoni kodin tuaj, jo prodhimin e përpiluar të Babel, Webpack, TypeScript, view.js, etj.
Një burim-hartë është një skedar përmes të cilit korrigjuesi mund të lidhë kodin e ekzekutuar me skedarët origjinal të burimit, duke lejuar shfletuesin të rindërtojë burimin origjinal dhe ta shfaqë atë në Korrigjuesin.
Gjenerimi i burimeve të sakta të hartave mund të jetë i vështirë, shpjegoi ekipi që zhvilloi mjete (Babel, Vue.js, etj.) Për të mirën e të gjithë ekosistemit.
Me mbështetjen më të shpejtë të hartës me burim (dhe punë të tjera shtesë), pamjet paraprake tani shfaqen shumë më shpejt kur rri pezull mbi një ndryshore ndërsa ekzekutimi ndërpritet.
Për më tepër, duke kombinuar burimet e hartës me analizuesin Babel, korrigjuesi i firefox-it tani mund të shikoni paraprakisht variablat origjinale të interesit tuaj dhe fshehni informacionin e panevojshëm nga përpiluesit dhe paketat.

Mund të funksionojë edhe në tastierë, duke zgjidhur automatikisht id-të miqësore me emrat e tyre të vërtetë, të hollësishëm në sfond. Për shkak të performancës së saj, duhet ta aktivizoni këtë veçori veçmas duke kontrolluar kutinë "Harta" në panelin "Fushat" e korrigjuesit.
Përveç se, Në këtë azhurnim të Firefox DevTools, shumë gabime të vjetra në arkitekturën e korrigjuesit janë rregulluar zgjidhja e disa prej problemeve më të zakonshme dhe zhgënjyese në lidhje me humbjen e pikave të ndërprerjes dhe thyerjen e skenarit të gabuar.
Mjeti është përmirësuar gjithashtu për të lejuar zhvilluesit e JavaScript të korrigjojnë gabimet në mënyrë më transparente.
Po kështu, siç shpjegoi ekipi i DevTools Firefox, zhvilluesit e faqeve në internet përdorin sot rrjetin modern dhe duhet të jenë në gjendje të përfitojnë nga konceptet e klasit botëror në DevTools.
Duke përdorur panelin e ri të Threads, ju mund të kaloni midis konteksteve të ndryshme të ekzekutimit dhe t'i pezulloni ato në mënyrë të pavarur. Kjo lejon që skriptet të korrigjohen në të njëjtin panel korrigjues, në të njëjtën mënyrë si shfletuesit e tjerë modernë.
E gjithë kjo që tha, disa besojnë se mjeti i zhvillimit të faqes në internet i Firefox-it mbetet akoma më i ulët se ai i Chrome.
Sipas tyre, disa karakteristika të Firefox DevTools që shihen në Chrome DevTools ende mungojnë, siç është korrigjimi i gabimeve të foleve në internet.
Chrome DevTools, mos harroni, është një grup mjetesh për zhvillimin e uebit të integruar direkt në shfletuesin Google Chrome.